
Low-fidelity Storytelling
Learn how I use low-fidelity artifacts to tell a compelling story.
When it comes to visualizing an idea, it’s easy to get caught up in the details. We might find ourselves diving headfirst into high-fidelity mocks, complete with intricate typography and perfectly rounded corners. This isn’t nessecarily a bad thing. Especially if you have a design system you’re comfortable with. However, consider this: slow it down, don’t worry about aesthetics. Allow your ideas to take shape.
Drop app
I once had a simple idea for mobile app: Drop geo-location based messages for others when they are in an area.
🌩 Brain Storm:
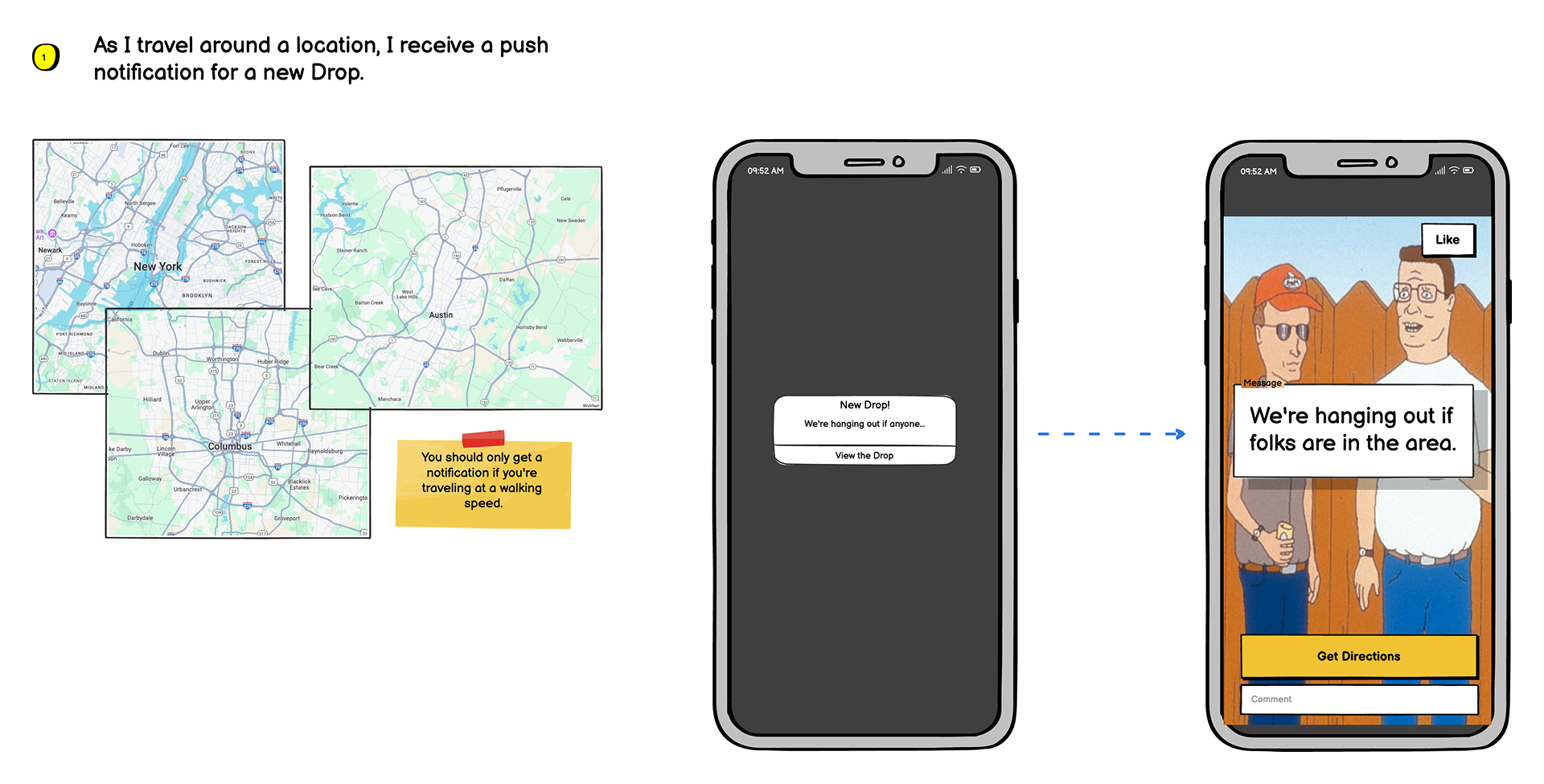
- As I travel around a city, I receive a notification.
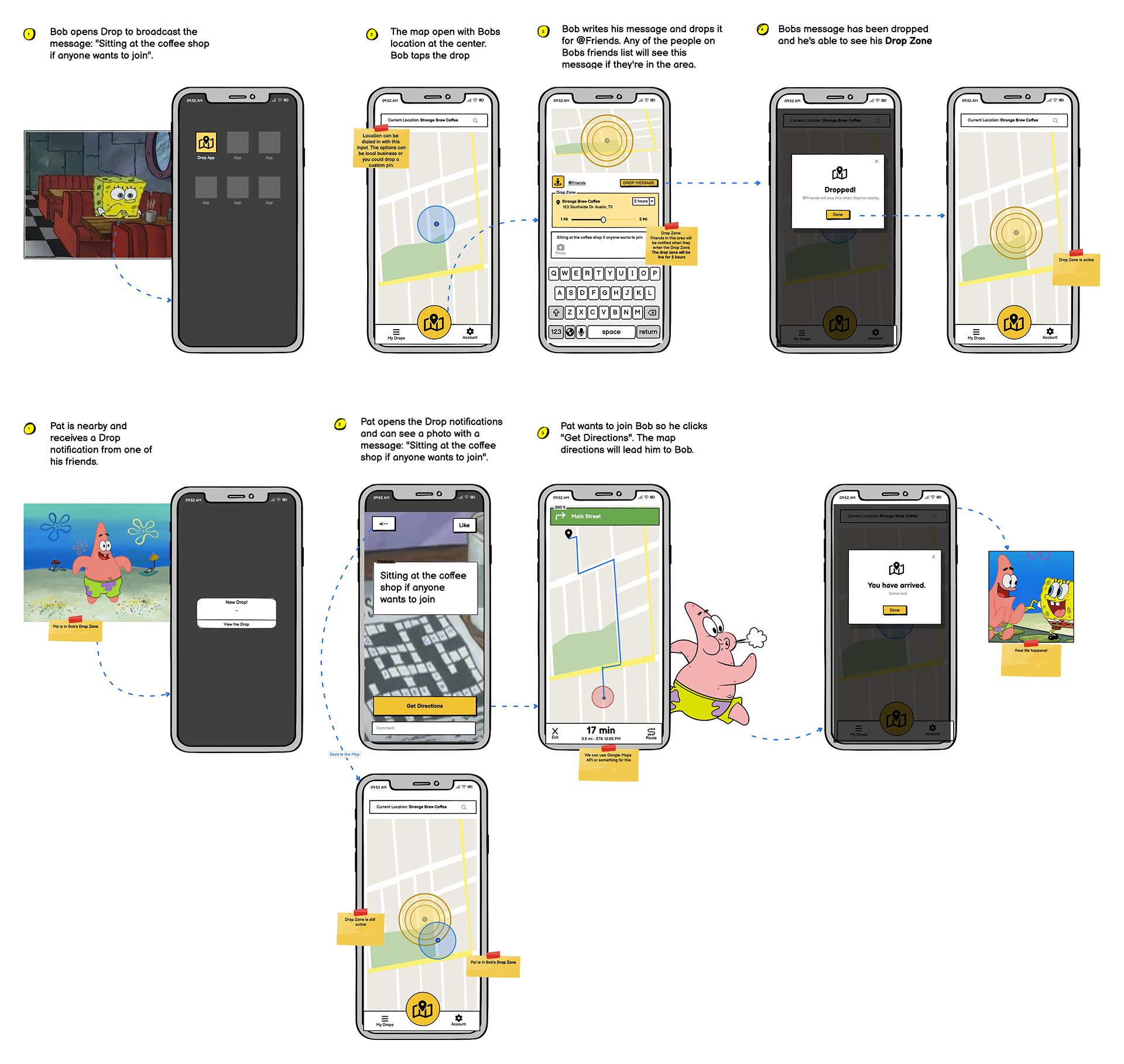
- I grab my phone and see this notification: “New Drop! from Pinky”.
- I tap the notification to open it, I see a photo of a group of people and a message: “We’re hanging out if folks are around.”
- I happen to be nearby which is way I received the dropped message.
- I stop in and see my friends.
As I travel around a city, I receive a notification.
I thought more about this some more and realized, I wouldn’t want to get notifications when I’m driving around town. For a better user experience, the user must be traveling at a walking speed to receieve a Drop notification.

”New Drop!” - I tap the notification to open it…
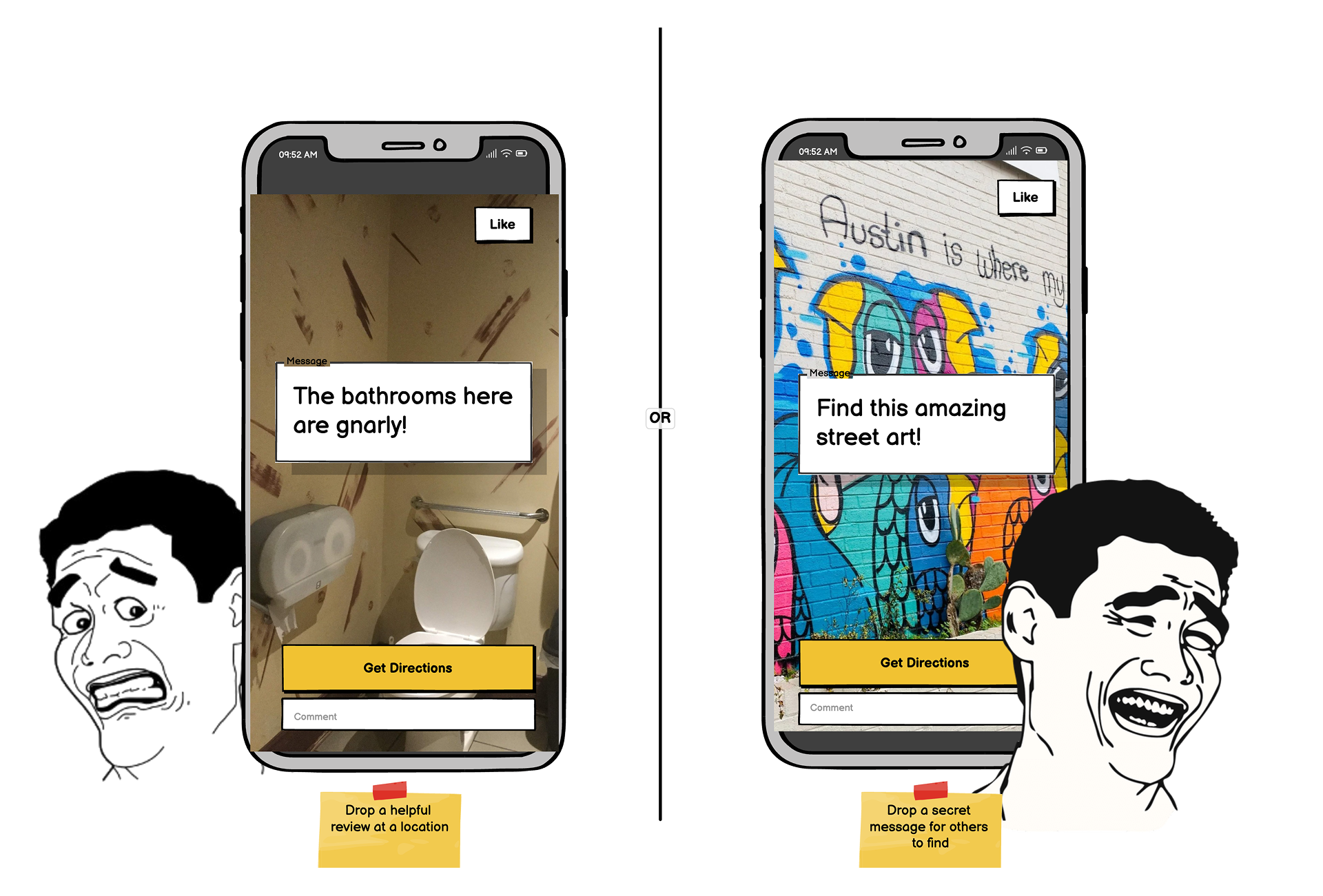
At first I assumed we would have a friends list of some kind and you could choose who sees the Drop. Then I thought, could I drop a public message? For example:
- What if I go to a restaurant and the bathrooms are gross?
- I could drop a public message warning others.
- What if create some street art and want others to come find it?
- I could drop a photo for others to find… like hide and seek.

I happen to be nearby which is way I received the dropped message.
The experience I wanted was to know more about the area I was in. To know if I have friendly people nearby in case I wanted to catch up. I really felt the idea of geo-location based messages had a lot of potential.

Thanks for reading. Here’s a copy of my Balsamiq UI Kit. Enjoy!